In this post, I’m going to walk through how to create a custom Facebook pixelThe Facebook pixel helps advertisers track events that occur on their website and reach people who performed those events with ads. More event based on time spent on your website (all pages or a section of your website). That event will help you better track, optimize, and target those who spend the most time on your website.
[READ ABOUT HOW TO CREATE A PIXEL EVENT FOR SCROLL DEPTH.]
This is a big deal. It’s more than simply creating a custom audienceThis is the group of people who can potentially see your ads. You help influence this by adjusting age, gender, location, detailed targeting (interests and behaviors), custom audiences, and more. More of those who spent the most time on your website, as is already easily possible (top 5%, 10%, and 25%). This provides more granularity of those audiences, but two most important capabilities of this approach are through measurement and optimizing for this type of visitor.
The Problem: Low-Quality Traffic
The foundation of my marketing strategy is driving traffic to my website. I use organic content, email updates, and Facebook ads to send a constant pipeline of people to my site. That starts my funnel, where I hope to get them on my email list (usually via a free offer) before making a single-product sale and, hopefully, ongoing membership.
The quality of this funnel is reliant on the quality of that initial traffic. If my website is flooded by low-quality visits (typically reflected by a quick exit), my other efforts will fall apart.
I had become increasingly skeptical of results I was seeing from Traffic campaignsThe campaign is the foundation of your Facebook ad. This is where you'll set an advertising objective, which defines what you want your ad to achieve. More promoting blog posts using Landing Page Views optimizationThe Performance Goal is chosen within the ad set and determines optimization and delivery. How you optimize impacts who sees your ad. Meta will show your ad to people most likely to perform your desired action. More. I would occasionally see runs of too-good-to-be-true results. After digging further, the culprits were typically source country or placementA placement is a location where your ad is shown. Examples include Facebook's mobile Feed, Messenger, Instagram feed, Audience Network, right-hand column, and more. More (Audience NetworkAudience Network is a network of mobile apps that have been approved to monetize their apps with ads. This is how you can show your Meta ads to people while they are away from the Meta family of apps. Audience Network and associated groups are among your placement selection options in the ad set. More almost always sends low-quality traffic).
Why does this happen? Simple: Facebook cares about volume and costs without care regarding quality. They don’t hide from this fact, either…

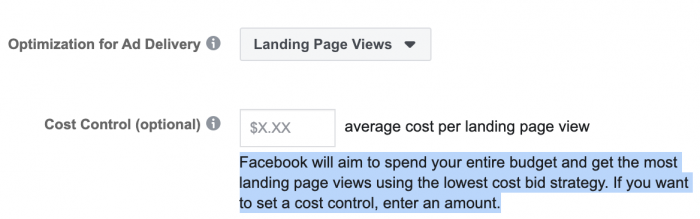
When optimizing for Landing Page ViewsLanding Page View is a Facebook ads metric that represents when people land on your destination URL after clicking a link in your ad. More (after clicking the ad, the website and Facebook pixel load), Facebook will try to get you the most LPVs for the lowest cost. It doesn’t matter whether those are three-second or three-hour views. Facebook doesn’t care.
This may not matter when it comes to sales. A $100 sale is a $100 sale. But there is a huge variance in the quality of a Landing Page View.
The Solution: Facebook Pixel Event for Time Spent
We want Facebook to track, report, optimize for, and even target based on the time spent on our website. We can force Facebook to care about the quality of the traffic they are sending.
By creating a Facebook pixel event to create a log of visits based on 30-second multiples (30, 60, 90, 120, 150, and 180 seconds), we can then do the following specific things:
- Create Custom Conversions based on these events
- Add columns to our ad reports for number and cost of these events to get a clearer view of ability to drive quality traffic
- Optimize for any of these specific events to focus on targeting and driving high-quality visits
- Create website custom audiences of those who performed these events for high-quality targeting
A member of my team did this for me using Google Tag Manager. I am going to walk through the specific steps so that you can do it, too.
Add the Base Facebook Pixel
I assume you have the base Facebook pixel code already installed on your website. Just in case, let’s walk through this anyway.
We’re doing this within Google Tag Manager. While there are likely ways to do it elsewhere, the variables and triggers provided by GTM make it easier to execute.
1. Create a tag and name it “Facebook – Base Pixel.”
2. Choose “Custom HTML” as the tag type under Tag Configuration.
3. Paste your base pixel code in its entirety within the HTML text box. Below is an example, but you should use your own code unique to your ad account.
4. Under Triggering, we want our base pixel code to execute on all pages of our website.
Note that I won’t have the events we’re going to create execute on every page (that’s up to you). But the base pixel absolutely should.
Create a Trigger
We want Facebook to fire an event for every 30 seconds a visitor is on a page.
1. Create a new trigger in Google Tag Manager and name it “Blog – 30, 60, 90, 120, 180 seconds.”
2. Select the “Timer” trigger type.
3. For interval, use 30000 milliseconds (30 seconds). You can use a different interval if you please.
4. Set a limit of 6. Again, this is optional, but in my case I wanted to record events at 30, 60, 90, 120, 150, and 180 seconds.
5. Set to page path contains “/blog/”. I’ve decided to focus only on blog posts, but this is again optional. You could skip this step and it would execute on any page.
Create Variables
We need the pixel to record the event number and interval so that this can be executed in the tag (coming up). So we need to create two variables in Google Tag Manager.
1. Create a variable called “DLV – gtm.timerEventNumber” using the Data Layer Variable type. Use the data layer variable name “gtm.timerEventNumber.”
2. Create a variable called “DLV – gtm.timerInterval” using the Data Layer Variable type. Use the data layer variable name “gtm.timerInterval.”
Create a Tag
Now, we are going to create a new tag in Google Tag Manager that will reference the trigger and variables we just made.
1. Create a new tag and name it “Facebook – Blog – 30 Seconds or more.” Names are up to you, of course.
2. Use the Custom HTML tag type.
3. Paste the following code within the HTML text box…
It should look like this…
4. Under Advanced Settings > Tag Sequencing, check the box next to “Fire a tag before Facebook – Blog – 30 Seconds or more fires.”
5. Select the “Facebook – Base Pixel” tag under setup.
6. Under Triggering, select the trigger that we created previously.
Test Your Event
Let’s make sure this event is working. Within your Events Manager, select your pixel and click on Test Events on the left.
Open a separate window or tab and go to a page of your website where this event should trigger. Wait a while, and it should appear within this window.
You can also use the Facebook Pixel Helper to test in this same way.
Create Custom Conversions
I’ve created custom conversionsCustom conversions let you create rules for events or URLs so that you can better track and optimize for specific actions with Facebook ads. More for each of the six interval timer events that should be firing.
1. Instead of “All URL Traffic,” select “Blog Tracking” under Custom EventsConversion events tracked by the pixel, app SDK, or API that are outside of standard events. These tend to be created to fit the publisher's needs when a pre-defined standard event will not. More.
2. Click to Add a Rule.
3. Instead of “URL,” select “Event Parameters.”
4. Select “Time on page” as your custom parameter.
5. Enter “30 seconds” next to “Equals.”
6. Name it, select a category (probably “Other”), and set a value (probably leave it blank).
7. Repeat for 60, 90, 120, 150, and 180 seconds.
You can test these custom conversionsA conversion is counted whenever a website visitor performs an action that fires a standard event, custom event, or custom conversion. Examples of conversions include purchases, leads, content views, add to cart, and registrations. More just as you tested your event. You should also start to see activity within your list of custom conversions.
Add Columns in Ad Reports
This is information you should monitor within your ad reports, particularly when you drive traffic to blog posts. To do that, click to Customize Columns…
And then find your new Custom Conversions and check the boxes to add them to your report.
Optimize for High-Quality Traffic
If you would normally run campaigns to promote blog posts, let’s do it a little differently.
First, use the Conversions objectiveWhen you create a campaign, one of the first things you'll do is select an objective. The campaign objective is your ultimate goal. Your selection will impact options, including optimization and delivery. Options include Awareness, Traffic, Engagement, Leads, App Promotion, and Sales. More rather than Traffic.
When you set Optimization for Ad Delivery at the ad setAn ad set is a Facebook ads grouping where settings like targeting, scheduling, optimization, and placement are determined. More level, select one of the custom conversions you’ve created.
Feel free to experiment with the different time intervals to see if it impacts your results.
By setting up campaigns this way, Facebook will attempt to show your ads to people most likely to click and spend 30+ seconds on a blog post.
Create Website Custom Audiences
As you probably know, there are already ways to target some of your highest quality website visitors. You can target based on time spent on your website…
You can also create audiences of people based on number of PageView events…
And we can now create audiences based on these new events we’ve created…
While the Time on Site audience will allow you to reachReach measures the number of Accounts Center Accounts (formerly users) that saw your ads at least once. You can have one account reached with multiple impressions. More those who spent the most aggregate time on your website and the PageView audience allows you to target those who viewed the most pages, this lets you focus on those who spent a specific amount of time on any blog post.
Your Turn
This approach has changed my Facebook advertising. It gives me a much clearer view of the quality of visitor I’m driving and allows me to optimize for that type of visitor. This isolated audience also gives me an option for targeting of a small, value-packed group.
Are you doing something similar? What do you think?
Let me know in the comments below!